Are you looking for an innovative and immersive way to bring your products and services to life for your customers? Maybe a touchscreen experience for an event, tradeshow or marketing suite or a sales enablement tool or interactive presentation to help close a deal at a sales meeting?
Perhaps you already think an interactive touchscreen experience is a good idea, but you’re not sure how to go about it or what’s needed to develop one.
The benefits of interactive experiences in enhancing the customers’ buying experience and focusing in on the value and opportunities you create for customers on top of the WOW factor they generate is well known. You can read more about how they improve the buyer experience or journey in this article.

The development process itself will vary depending on the agency you choose to work with. However, as interactive touchscreen experiences specialists, what we can do is talk you through the main process steps, so you can have a better idea of what to expect.
First things first though…
There are a lot of factors to take into account when delving into the world of touchscreen experiences, interactive sales presentations and sales enablement tools – and you should begin the initial thought process before you even contact an agency.
Firstly, and most important of all – what are your goals and objectives that you think an interactive experience will help with – what can one help you achieve? What does success look like to you, and do you definitely need a touchscreen or sales enablement tool to achieve that success?
Sounds like a few simple questions but the answers will dictate how the whole experience is designed and built, from the messaging to the content to the type of experience you create for your customers.
Next, consider how your goals line up with those of your customers. Your customers will have their own agenda and objectives and ultimately you want to meet their needs by giving them what they want and at the same time getting what you need from them.
Underpinning this will be how you weave the value and opportunities you create for your customers into the messaging and how we build these around your customer so the messaging is customer-centric.
In other words, how can you create an experience they’re going to want to use in the first place, and how will it then persuade them to take the actions you need?
We’ve refined our development process over many years from working with businesses across many sectors. This is the most crucial part of the entire exercise. So much so, we’ve even registered our own methodology for conducting this phase, it’s that important to get it right. We call it the Customer-First Blueprint®. We conduct a workshop to discover the answers to the questions above, involving every group who will be using the interactive experience.
Sitemap, storyboard and design mock-ups
Once the objectives are written down, agreed and firmly imprinted in your mind it is then possible to move to the next steps.
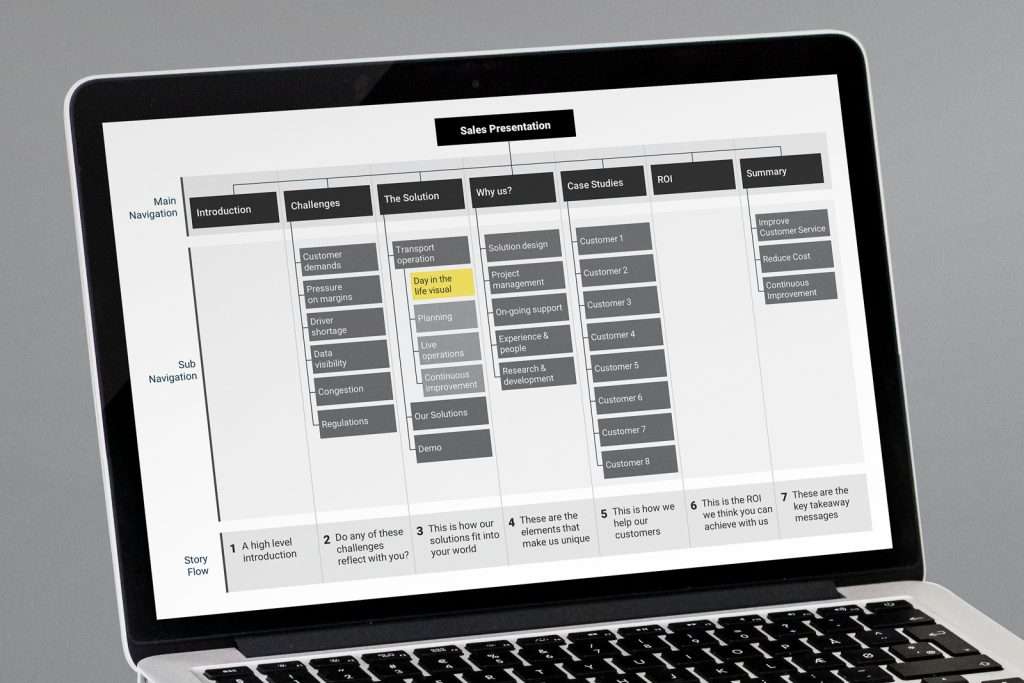
The next stage is creating a sitemap of the experience, which might look similar to the example below. This is where you map out your content – these are your sales and marketing assets, the overall narrative flow and user experience (UX) of the interactive. It will show your main areas or chapter headings and what the subpages may be within those. This will give you an easy snapshot of the whole experience and a great way to ensure you’ve captured all the key content areas that need to be included.
It will also help you to see if you’re going to be able to meet yours and your customers’ objectives.

Storyboards
Once you’ve finalised your sitemap, you can begin work on the storyboards. A storyboard should essentially be a black and white prototype of your touchscreen experience. It’s not focused on design at this stage – it simply lays out the content to go in the final experience according to the sections in your sitemap and helps you review the layout, structure and navigation.
Looking at the storyboards should be able to give you a better idea of whether there’s enough space for your content, whether it tells the right story in the right order and whether the experience is easy for users to navigate?
Sometimes storyboards will be interactive, so you can look at it from the perspective of someone viewing the final experience, so you can consider the journey they’ll be taken on. We always find this is helpful as it gives a better idea of the overall functionality of the interactive.
Storyboards will also start to show the overall visual theme and whether there will be central visuals that the experience can be built around.
As a typical rule of thumb, sitemaps take a day to produce, whereas storyboards can take roughly 1-2 weeks.
Design mock-ups
Once the storyboard has been worked on this is when design can start. Using the storyboard this is where we would start to bring in our client’s branding and start to visualise what the final experience will look like.
These design mockups can be reviewed by clients before the design is rolled out across the entire experience to create all the assets.
The design stage should take roughly 1 – 2 weeks
5. Full design and development
Only after you’ve approved the sitemap, storyboard, initial mockups, content and design visuals is it time to begin the final design and development stage of your interactive touchscreen experience.
This is where our developers translate the UX, content and designs into a final interactive experience. It’s important to get these first stages right as making changes at this stage can be time-consuming and costly as it is much harder to change elements at the development stage.
We would also discuss how the experience can be updated by the customer over time, do they need a content management system and whether it needs to work both offline and online and what kind of devices it has to work on – such as a large touchscreen and maybe on smaller tablets.
Depending on the complexity of your touchscreen experience, the development time could take 4 – 8 weeks.
Tip: Before hiring a team to help with your project, make sure you read the five steps to finding the best interactive touchscreen display developer for your project.
6. Final review and delivery
Hurrah – your finished interactive experience is now ready for you to try and test out! You should leave plenty of time for testing and making any last-minute changes before giving your final seal of approval.
You will also need to consider the hardware and installation such as the type and size of the screen as well as the PC that is needed to run the experience.
Our advice is to allow for 1 – 2 weeks to cover final review and delivery, as you’ll want to be certain your experience is working smoothly and as planned.
One final piece of advice
Perhaps you can tell, but the biggest point we wanted to get across to you in this article is that the initial planning and scoping stages are absolutely essential when it comes to developing your interactive touchscreen experience.
If you don’t identify early on what your objectives are and what success looks like to you – along with the messaging and content you want to be included – then you could end up with something that’s poorly planned and not the right fit for what you’re trying to achieve.
As an example, we needed to do some careful planning in the development of an interactive content-hub for GSMA, as we knew they needed a simple and accessible way for their own staff to regularly update the experience with fresh content.

The touchscreen solution for GSMA also needed to be implemented across multiple venues around the world – each with their own WiFi connectivity. This meant factoring in security along with analytics to determine how users were reacting to content and seeing which features were proving most popular.
Putting your customers first…
Hopefully, we’ve managed to shed some light on the typical process involved when it comes to developing an interactive touchscreen experience.
Download guide
Check your email to find your guide.
Always remember, the experience is not about you. It is about your customers, they have to be at the heart of the story and it must revolve around, you can then build your value proposition around them.
Want to know more about our sales enablement tool and touchscreen development process? If so, feel free to get in touch on +44 (0)117 329 1712 or hello@popcomms.com. We’re always happy to answer any questions you might have!
Related Posts

Could an Interactive Touchscreen Be the Best Option for Your Museum, Gallery or Archives?
Read

7 Business Benefits of Data-Driven Sales Enablement Tools
Read

What B2B Marketing Challenges Can Interactive Customer Experiences Help You Overcome?
Read

How Can You Make Your First Impression Count in B2B?
Read